Prenez le pouvoir sur votre Freebox Révolution : vous allez être rock’n Roll !

Nous vous avions déjà proposé plusieurs applications dédiées à la Freebox Révolution créés par des développeurs. Univers Freebox va vous proposer, à partir d’aujourd’hui et tous les vendredi, de petits tutoriels, très simples, pour créer vos propres applications sur Freebox Révolution. L’objectif est de vous permettre de réaliser des choses ludique sur votre Freebox, pour épater votre entourage.
Ces tutoriels n’auront pas pour but de vous apprendre la programmation mais plutôt la prise en main du "logiciel de programmation" ( IDE) permettant la programmation d’applications sur la Freebox Révolution. Tout ne sera donc pas forcément détaillé.
Avant de pouvoir commencer à programmer il faudra donc, dans un premier temps, télécharger Qt Creator, Cet IDE permettra de créer, entre autres, les applications pour Freebox Révolution. Qt Creator est disponible en téléchargement ici.
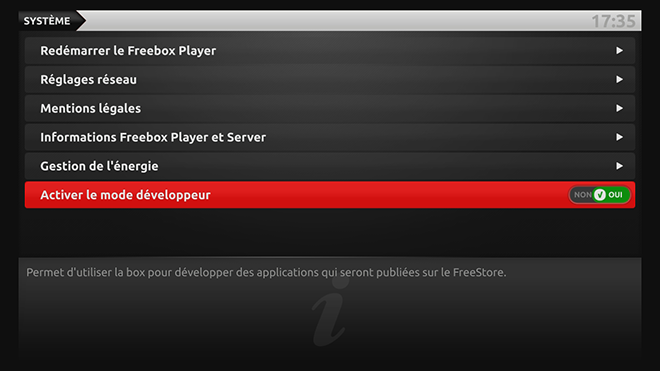
Il faudra aussi passer votre Player Revolution en mode développeur. Il suffira pour cela d’aller dans les "Réglages" puis dans "Système" et choisir "oui" pour "Activer le mode développeur".

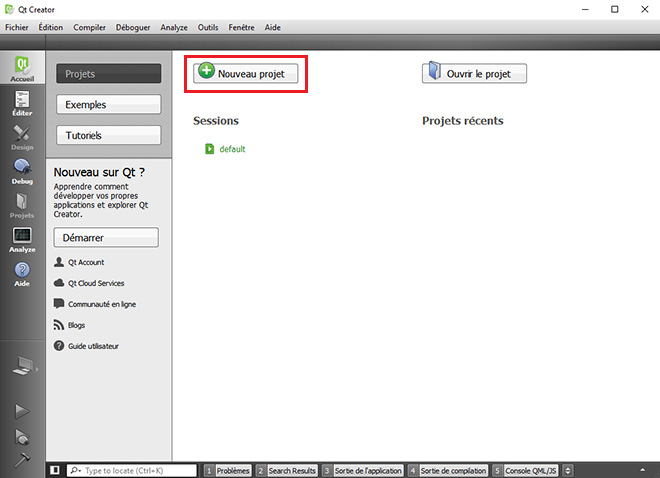
Une fois l’installation terminée il faudra créer un nouveau projet pour la Freebox. Pour ce faire, une fois Qt Creator lancé, il faudra cliquer sur "nouveau projet".

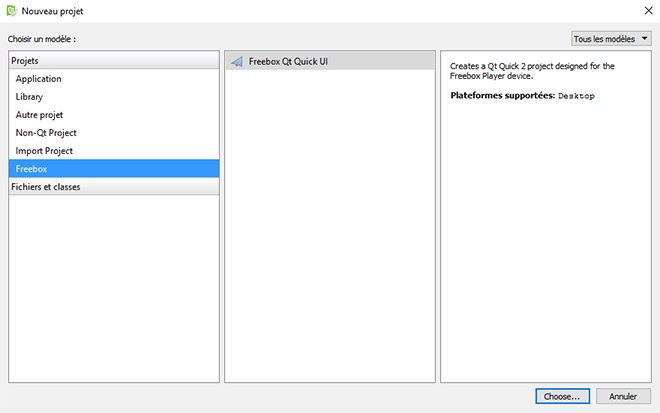
Ensuite il faudra choisir Freebox comme type de projet à créer.

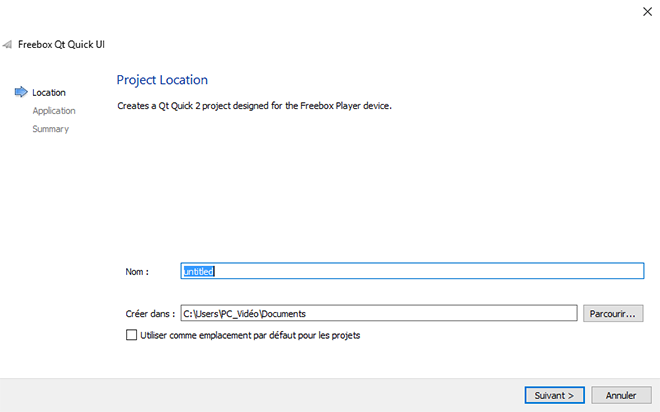
Après ceci il faudra donner un nom à votre projet et choisir, si vous le souhaitez, ou vous voulez créer le dossier du projet.

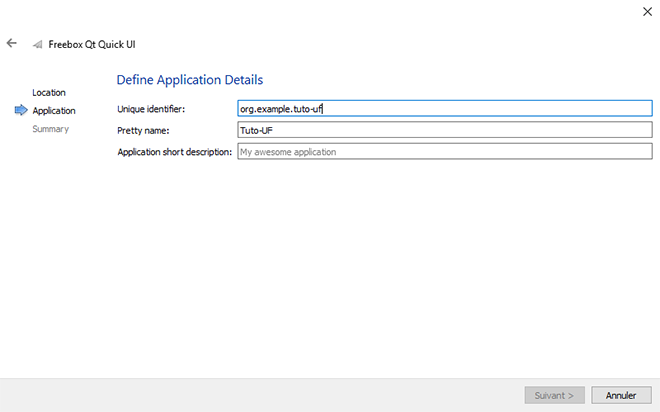
Pour la page suivante il suffira de choisir une description pour votre application, les deux autres champs étant déjà remplis il vous suffira de passer à la suite puis de valider.

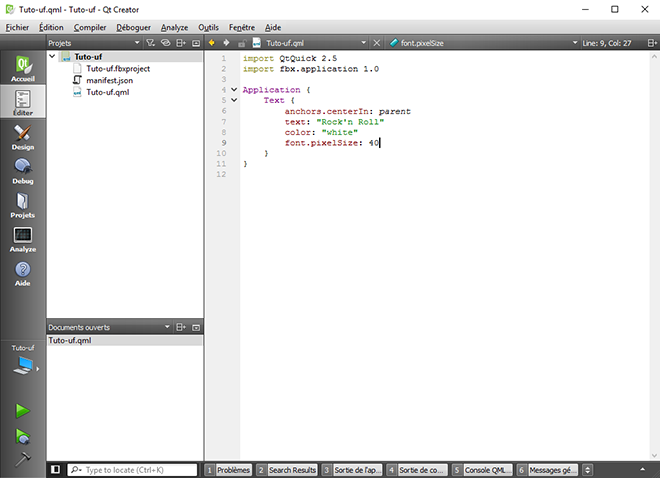
Une application est déjà présente à chaque nouveau projet. Celle-ci permet simplement d’afficher Rock’n Roll en blanc sur l’écran de votre Freebox.

Nous allons maintenant commencer par détailler un peu ce code.
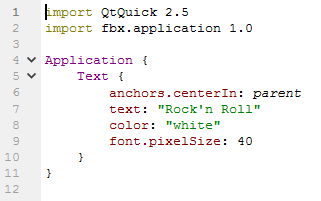
Tout ce qui est dans l’élément "Application" sera le contenu de l’application. L’élément "Text" est, comme son nom l’indique, ce qui définira une zone de texte dans l’application. On pourra paramétrer par la suite cet élément comme on le souhaite.

La propriété anchors.centerIn : parent, défini le point d’ancrage de l’élément, ici définit au centre de l’élément parent, "Application". Le texte s’affichera donc au centre de l’écran.
La propriété text : défini le texte de l’élément, color : sa couleur, définit soit par son nom en anglais, dans cet exemple, "white", soit par son code hexadécimal. La propriété font.pixelSize, définit la taille de la police en pixel.
Vous pouvez tester ce programme sur votre Freebox. Cliquez sur l’icône en forme d’ordinateur et choisir "Freebox". Cliquez ensuite sur le triangle vert. "Rock’n Roll" apparaîtra ensuite sur l’écran de votre téléviseur relié à la Freebox.

Nous verrons dans le prochain tutoriel comment modifier et interagir de manière simple avec ce texte.
Pour aller plus loin : Je crée mon appli Freebox Révolution : une première application colorée