Je crée mon appli Freebox Révolution : Première utilisation des variables

Nous allons voir aujourd’hui un nouvel exemple de programme, un peu plus simple que le précédent, où nous utiliserons cette fois des variables. On utilisera ces variables pour modifier le texte ainsi que sa couleur en temps réel.
L’intégralité du code de l’application
Le détail du code, pas à pas
![]()
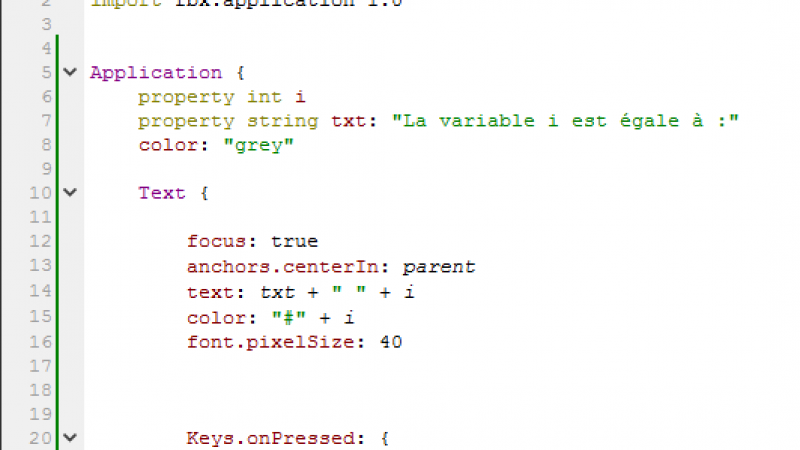
On commencera par créer deux variables. Un nombre entier que l’on déclare avec property int. Et une variable texte avec property string, qu’on initialise avec la phrase "La variable i est égale à :".
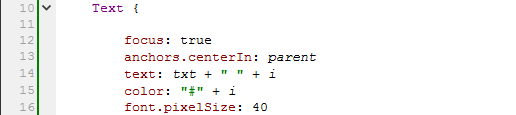
On crée ensuite notre texte. Cette fois encore, il lui faudra le focus, pour que l’application puisse répondre lorsque que l’on appuiera sur une des touches de notre télécommande. Puis on déclare le texte à partir de nos deux variables que l’on séparera par un espace.
On définit ensuite la couleur de notre texte en hexadécimal en fonction de notre variable i en ajoutant "#" devant notre variable. On la fera varier de #000 à #999 (reconverti ensuite automatiquement sous la forme #000000). Les centaines correspondant au rouge, les dizaines au vert et les unités au bleu.

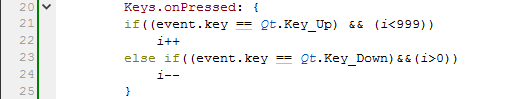
Pour finir, nous allons juste incrémenter ou décrémenter i, avec i++ et i–, en fonction du bouton appuyer sur la télécommande et de la valeur de i. On vérifie lorsque l’on incrémente i, si celui-ci est inférieur à 999 et lorsque l’on le décrémente, s’il est supérieur à 0.
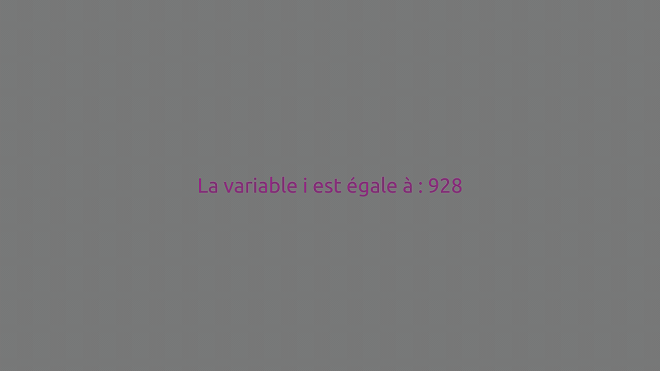
Il ne reste maintenant plus qu’à tester le programme sur votre Freebox Révolution.

Vous remarquerez que la couleur ne change pas progressivement du bleu au rouge, mais plutôt par "à-coup", revenant de manière régulière à une couleur plus foncée.
Ceci est dû au fait que la manière dont nous modifions la couleur n’est pas la plus adaptée. À chaque fois que nous incrémentons i, nous modifions la couleur bleue. Puis à chaque fois que la variable change de dizaine, nous modifions la couleur verte. Pour finir à chaque fois que i change de centaine, nous modifions la couleur rouge.
Récupérez le code pour le copier dans Qt Creator