Je crée mon appli Freebox Révolution : ajouter une barre de navigation à nos applications

Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Nous avions vu il y a quelques jours comment gérer différentes pages grâce au SDK fournis par Free. Aujourd’hui, nous allons reprendre ce principe et rajouter une autre fonctionnalité du SDK, le Breadcrumb, qui nous permettra une navigation plus lisible entre les pages. En plus, nous allons ajouter nos deux jeux que nous avions déjà crées précédemment pour pouvoir passer de l’un à l’autre et rendre notre application plus attractive.
Il nous faudra cette fois encore 4 fichiers QML. Le premier gérera le Breadcrumb et le Stack. Le second gérera le choix de page et les deux derniers seront pour nos deux jeux.
Le détail du code, pas à pas
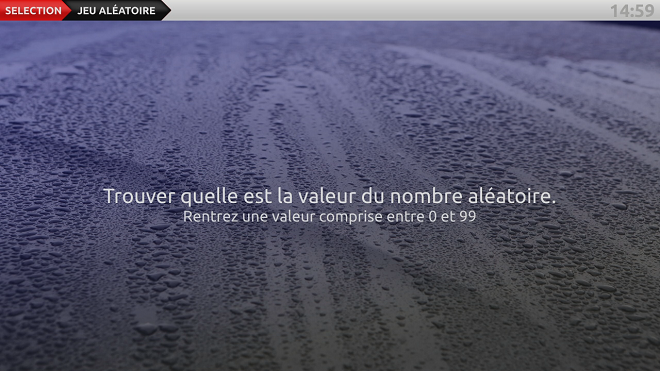
Nous allons dans notre fichier principal créer notre Breadcrumb qui est la barre de navigation qui apparaît en haut de l’écran des applications de la Freebox Révolution (ex : Freestore) et qui affichera les différentes pages du Stack.
Nous y ajouterons ensuite le stack puis lorsque nous appuyons sur la touche Bas de notre Télécommande nous passerons de notre Breadcumb à notre Stack.
Nous créons ensuite notre Stack de la même manière que lors de notre dernier tutoriel. On permet aussi la transition vers le Breadcumb en appuyant sur la touche haut.
Sur la page que nous allons charger au début de l’application, nous allons créer une GridView, dont nous avons déjà vu le fonctionnement par le passé, qui nous permettra de choisir entre nos deux jeux. Puis en fonction de la case choisie, nous récupérerons la page voulue et nous l’afficherons avec la fonction push().
Pour les deux pages contenant nos jeux, il n’y aura pas de grosses modifications à faire, il faudra juste remplacer notre Application par Page. Nous rajoutons aussi un rectangle blanc derrière notre jeu des carrés pour avoir un fond différent du Background de notre application et plus lisible. Vous pourrez retrouver le code de ces deux jeux ici et ici.
Ne reste plus qu’à tester notre application contenant nos deux jeux.