Je crée mon appli Freebox Révolution : Créer des menus pour son application

Régulièrement Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Après avoir vu la dernière fois des fonctionnalités propre à la Freebox, comme la barre de navigation. Nous allons voir cette semaine comment gérer un menu dans notre application avec les outils propre à la Freebox Révolution.
L’intégralité du code de l’application
Le détail du code, pas à pas
Nous devrons importer dans un premier fbx.ui.menu pour que notre application fonctionne. Nous créons un texte dont la seule utilité sera ici d’ouvrir notre menu. Nous aurions très bien pu l’ouvrir autrement.
Ensuite, nous ajoutons une View, c’est elle qui nous permettra d’afficher le menu. On lui précise son id, sur qui le focus devra retourner lorsque l’on quitte le menu et la racine, ce que l’on doit afficher lorsque l’on ouvrira le menu.
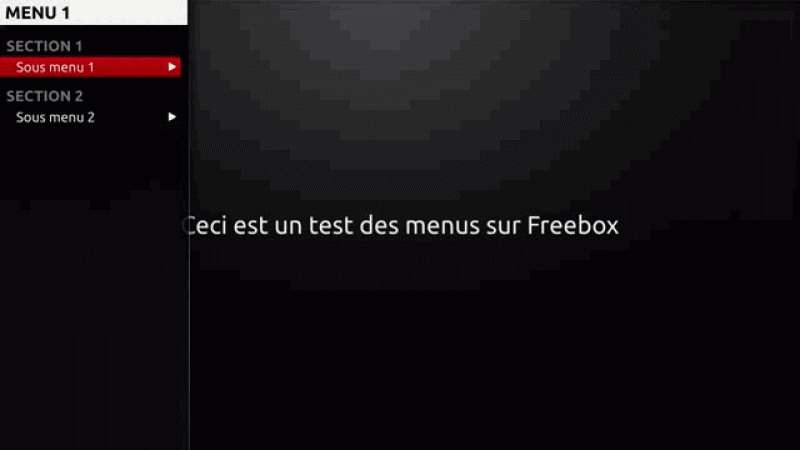
Dans cette view nous déclarons 3 menus, le premier sera le menu principal et les deux suivants seront deux sous-menus. Chacun de ces sous-menus aura son id et son titre.
Dans le premier menu, nous allons ajouter 2 sections qui contiendront un sous-menu dont la target (la cible) sera l’id du sous-menu en question.
Pour le premier sous menu, nous allons ajouter une checkbox qui permettra d’activer ou de désactiver le choix permettant d’aller sur le deuxième sous menu. Le tout avec une condition pour vérifier si le choix est activé ou non et ainsi, l’activer ou le désactiver en fonction.
Sur notre dernier menu, nous allons juste créer une action qui sera de fermer notre menu lorsque l’on clique dessus avec onClicked : close().
Il ne reste plus qu’à tester nos menus.
